Les dernières évolutions du langage HTML
Le HTML se trouve à la base de la structure de n’importe quelle page Internet. C’est le langage de programmation le plus utilisé sur le Web. Depuis sa création en 1991, dans l’objectif d’écrire des documents hypertexte et de les relier via des hyperliens, le langage HTML a connu de nombreuses évolutions pour atteindre actuellement le HTML 5.
Qu’est-ce que le HTML ?
Le HTML, HyperText Markup Language, est un langage de programmation structurant la base de toutes les pages Web. Il est généralement associé à CSS (pour l’esthétique) et Javascript (pour le dynamisme) mais c’est lui qui constitue la page Web en pratique. Il sert notamment à afficher les éléments d’une page Web dans le navigateur à travers des balises.
La dernière version en date est le HTML5, une version plus riche que les précédentes, dont la manipulation est allégée et les fonctionnalités augmentées, ce qui facilite la tâche pour les développeurs comme E-DevWeb.
Nous verrons ensemble les différentes évolutions présentes dans le langage HTML5.
Les évolutions récentes présentes sur HTML5

L’intégration de contenus multimédia
Depuis le HTML, les fonctionnalités du langage de programmation ont bien évolué. Avec HTML5 il est désormais possible d’ajouter des audios et des vidéos sur une page Web. Là où il était auparavant nécessaire de recourir à des outils tels que JavaScript ou Adobe Flash, HTML5 permet d’ajouter directement du contenu multimédia comme des animations ou des images vectorielles.
Le temps de création d’une page par le développeur s’en voit réduit tout en profitant de pages à l’aspect soigné et au design sophistiqué.
De plus, HTML5 permet d’intégrer rapidement des images au format SVG dans les pages Web. Pourquoi ? Car il n’est plus nécessaire d’utiliser des technologies externes comme Silver-Light ou Batik SVG Toolkit pour analyser les fichiers SVG.
La compatibilité avec les navigateurs Web modernes
A ses débuts, le HTML était optimisé pour les navigateurs du moment, notamment Internet Explorer. Avec l’avènement de nouveaux navigateurs Web, plus modernes et plus performants, utilisant des formes différentes de normes de fonctionnement, le HTML a évolué. Désormais, HTML5 n’utilise plus le SGML (Standard Generalized Markup Language). Il passe plutôt par une analyse syntaxique des pages basée sur des règles spécifiques. Ce sont elles qui assurent une meilleure compatibilité des pages Web.
De plus, les balises dans la version HTML5 sont faciles à mémoriser contrairement aux balises utilisées dans HTML. Certaines balises ont tout simplement été supprimées et de nouvelles ont été ajoutées.
L’évolution des formulaires
HTML5 contient plusieurs éléments nouveaux pour la création de formulaires performants. Les éléments étaient autrefois limités : mot de passe, cases à cocher, téléchargement fichier, bouton radio, etc.
La version HTML5 permet de créer des formulaires bien plus complexes. Elle permet notamment l’intégration de la date, de l’heure, d’e-mails, d’URL, etc. Il est ainsi possible de récolter beaucoup plus d’informations.
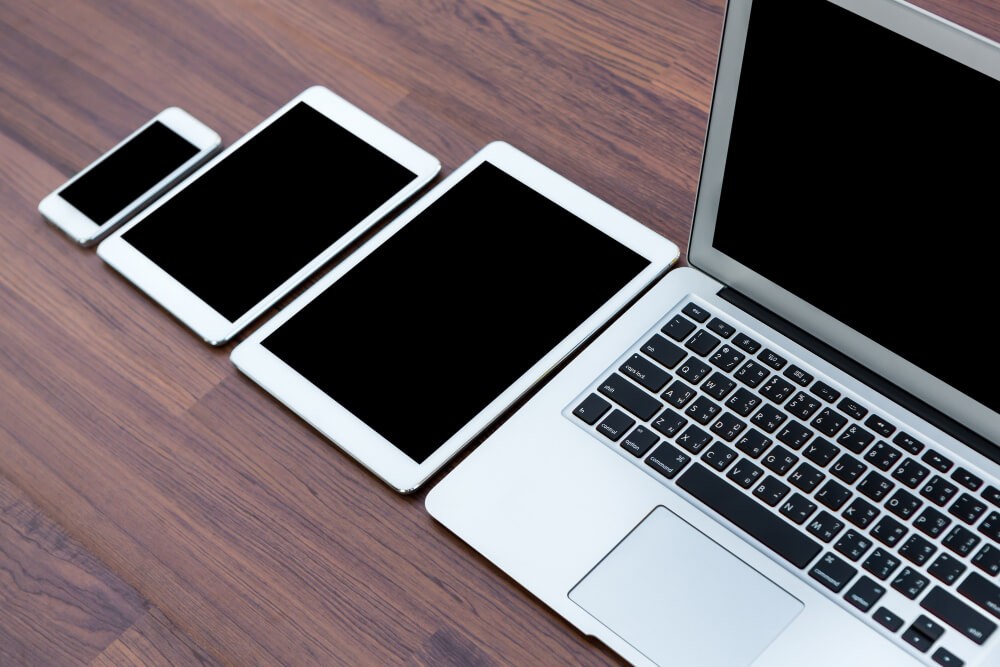
La compatibilité avec les appareils

HTML5 est compatible avec divers appareils (ordinateurs, tablettes, smartphones). Ceci a été facilité par de nouvelles fonctionnalités comme l’utilisation de bases de données de type SQL afin d’accélérer le chargement de pages grâce à la création du cache.
Par ailleurs, HTML5 utilise le multithreading pour l’exécution du code JavaScipt. Les pages Web se chargent plus rapidement, même sur smartphone, malgré la tendance connue du langage JavaScript pour bloquer.
Ces éléments permettent aux utilisateurs de smartphones de visiter les sites Web sans se plaindre d’un mauvais affichage. Le site est dit Web responsive car il répond efficacement à l’attente des internautes, même sur leur téléphone mobile.
La gestion des erreurs de code
Les développeurs peuvent facilement gérer les erreurs pendant la création de pages sans avoir besoin de bloquer le site en entier. La simplification des balises n’y est pas pour rien. De plus, de puissants algorithmes, présents dans HTML5, permettent de détecter jusqu’à 90% d’erreurs et rendre ainsi le codage beaucoup moins frustrant.
Le stockage Web
Les données étaient initialement stockées dans les cookies. Néanmoins, ces derniers sont supprimés au bout d’un certain temps par les navigateurs et ils ne contiennent que très peu d’espace (4 Ko au départ).
Désormais, il est possible de stocker jusqu’à 10 Mo, notamment les données d’accès hors ligne, les informations de session ou les préférences des utilisateurs. Ces données sont stockées grâce aux bases de données de type SQL ou à l’API de stockage Web.